
精品为您呈现,快乐和您分享!
收藏本站
应用简介
wxFormBuilder是一个界面编辑和设计工具,用于生成跨平台编译代码,可以快速构建GUI开发环境。 wxFormBuilder支持快速生成C++、pythonLua等代码和XRC资源文件,以GUI界面编辑器构建高效的开发环境。
wxFormBuilder是一个界面编辑和设计工具,用于生成跨平台编译代码,可以快速构建GUI开发环境。 wxFormBuilder支持快速生成C++、Python、Lua等代码和XRC资源文件,构建高效的GUI界面编辑器。开发环境。

指示
1. 准备表格。
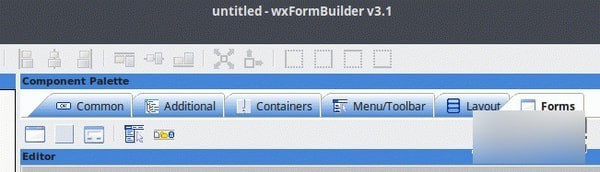
单击wxformbuilder上方的标签“forms”,然后单击该标签下方的第一个类似表单的图标“Frame”

然后,下面会出现一个表格。但现在无法直接向窗体中添加各种控件。我们还需要将布局boxSizer 添加到表单中。
2.添加布局器
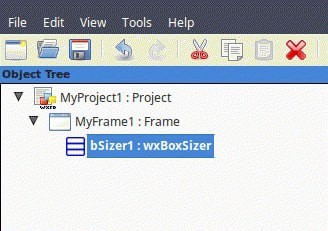
单击wxformbuilder上方的标签“Layout”,然后单击该标签下方的第一个图标“wxBoxSizer”。添加仅包含列控件的布局器。此时,表格上没有任何变化。但窗口左侧的目录树发生了变化,窗体下多了一个布局器。

3. 放置控件
保留如上所示的目录树,并选择布局器bSizer1。这样,添加到窗体中的控件都属于并使用这种布局的布局方式,单列布局。也就是说,所有添加的控件都在一列中。
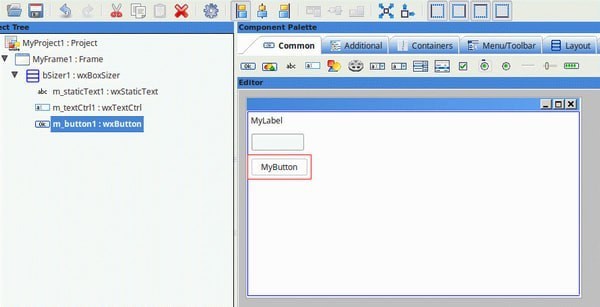
单击wxformbuilder上方的“Common”标签,依次单击该标签下方的三个图标“wxStaticText”、第四个图标“wxTextCtrl”、第一个图标“wxButton”。这样,表单设置中就会多一个图标文本标签、文本框和按钮。

4.修改控件属性
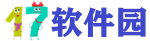
单击设计窗体上的控件,或左侧树形结构中的控件名称。 wxformbuilder右侧的编辑栏会自动成为相应控件的属性编辑器。在这里,您可以修改控件和表单的各种属性。
这里,我们将修改主窗体的名称、文本编辑框的名称、文本标签的标签、按钮的标签。
4.1 修改主窗体名称
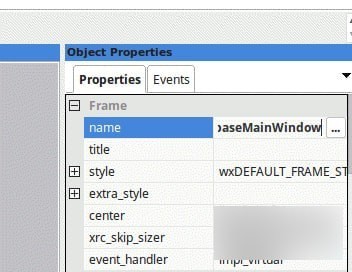
主窗体的名称和控件的名称决定了后面使用Python代码时使用的实体对象的变量名称。单击树形结构中的MyFrame1,在右侧属性编辑栏中将窗体的名称值修改为“BaseMainWind”。如下所示:

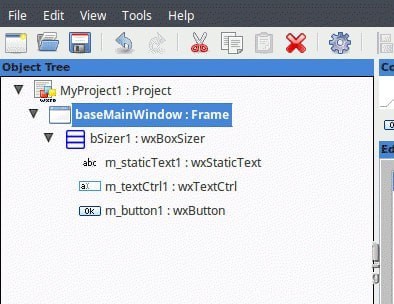
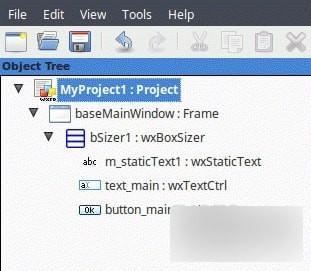
这时,左侧树中对应的主窗体也会改变名称,如下图:

4.2 修改控件的属性
按照同样的方法,在右侧编辑框中修改相应控件的属性。
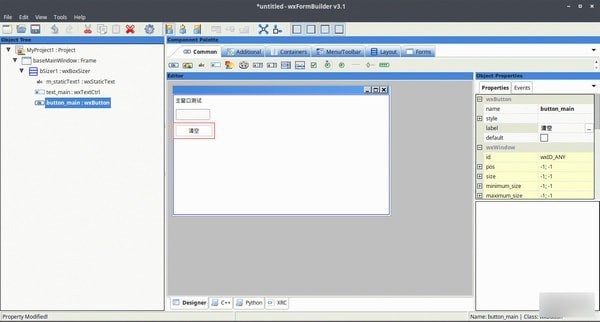
文本编辑框wxTextCtrl的name属性修改为“text_main”,文本标签wxStaticText的label属性修改为“主窗口测试”,按钮wxButton的label属性修改为“clear”,按钮wxButton的name属性修改为“button_main”。
我懒得去改剩下的name属性了。只需使用默认的即可。
修改后应该只有下图这样的样子:

5.添加控件的触发事件功能
当按钮被按下时,我们应该触发一个函数来清除文本框的内容。因此,您应该向按钮控件添加一个处理函数,该函数应在触发按下后使用。
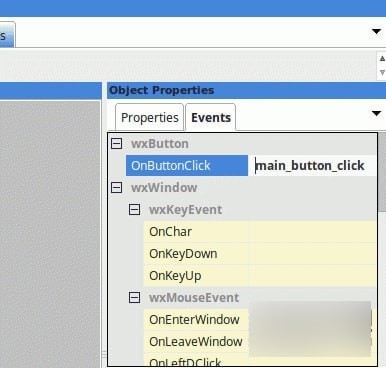
点击选择按钮控件button_main,在右侧的属性编辑框中,点击上面的另一个标签“Events”。为“OnButtonClick”添加处理函数名称:main_button_click。如下所示:

6. 测试表单内容。
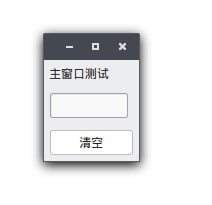
表单设计基本完成。现在让我们测试一下表单的外观。弹出对话框后按F5,单击“确定”。这样,wxformbuilder就简单的编译了我们设计的表单的C++显示方法,并显示了表单。如下所示:

因为我们没有指定主窗口的大小,也没有拖动窗口。因此,直接应用默认值是一个大小适合控件布局的窗口。不过,这并不妨碍我们进行测试。
7. 保存Python代码。
单击选择左侧树形图中顶部的图标以选择项目。

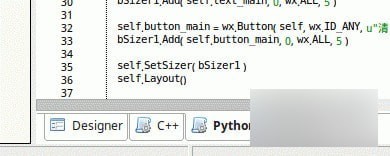
然后点击底部标签的python,就会出现wxPython代码。如下所示:

此时,选择上面所有的代码。右键单击,[复制]。
新建一个py源文件,将所有代码粘贴到其中,并保存python代码源文件,命名为basewin.py。
至此,wxPython代码已经生成。请不要轻易更改文件中的代码。下面是我们调用表单的主要逻辑代码。
8.编辑逻辑代码
将逻辑代码保存为main_win.py
#!/usr/bin/envpython#-*-coding:utf-8-*-importwximportbasewin#首先我们从刚才的源文件继承main形式。这是修改了name属性的主窗体。 classMianWindow(basewin.baseMainWindow):
#让我们给出一个初始化函数,并首先在文本框中填充“主窗口测试”一词
#不能直接覆盖原来的__ini__方法,这会导致窗体无法启动。让我们创建一个新的,然后调用它
定义主窗口(自身):
self.text_main.SetValue('主窗口测试')
#将点击按钮清除文本框的功能写成函数
defmain_button_click(自身,事件):
self.text_main.Clear()if__name__=='__main__':
应用=wx.App()
#None 表示该窗口没有上级父窗体。如果是这样,在父表单代码调用时直接填写‘self’即可。
main_win=面窗口(无)
main_win.init_main_window()
main_win.Show()
app.MainLoop()将上述逻辑代码保存为main_win.py,并与刚刚生成的basewin.py放在同一目录下。然后赋予main_win.py可执行权限。
chmod+xmain_win.py
./main_win.py 然后就可以运行界面了。尝试单击哪个[清除]按钮。输入框中的文字消失了吗?
热门攻略
热门资讯