
精品为您呈现,快乐和您分享!
收藏本站
应用简介
DebugGap移动调试工具支持h5页面的跨平台调试。只要是webview,就可以查看css属性、requests、console等。在android 4.4+中,DebugGap移动调试工具支持PHP的单步调试和跨平台开发。
DebugGap移动调试工具支持h5页面的跨平台调试。只要是webview,就可以查看css属性、requests、console等。在android 4.4+中,DebugGap移动调试工具支持PHP、javascript、css、html等语言的单步调试和跨平台开发免费。

特征
Windows、Mac、Linux 支持
一切支持HTML5的东西都支持,不仅仅是手机内置浏览器、应用程序或平台。
多设备调试
调试功能:
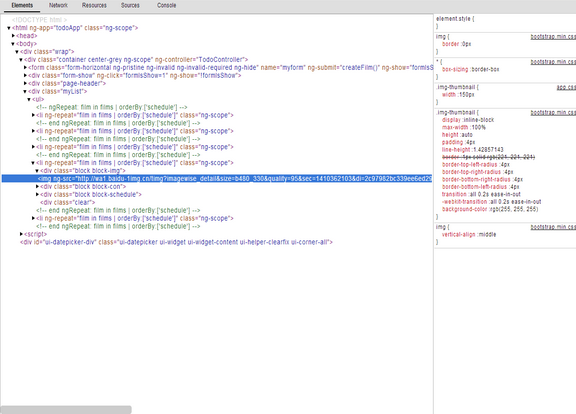
元素-css修改、结构查看
网络-网络请求查看
资源- cookie、本地存储视图
Sources-断点调试(据说目前只支持android,未测试)
控制台- 控制台
指示
远程运行
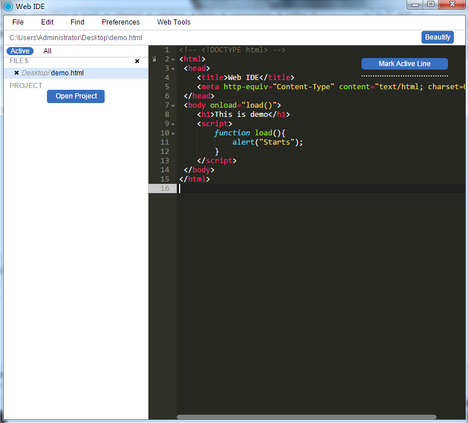
双击可执行文件“DebugGap”来运行应用程序
通常,DebugGap可以自动获取IP并设置默认端口,如果没有,可以手动设置
单击“连接”按钮启动各种客户端的监听器

在客户端配置
包括调试间隙。在您的Web 项目中添加Node.js。 (我们建议在添加之前包含其他javascript 文件
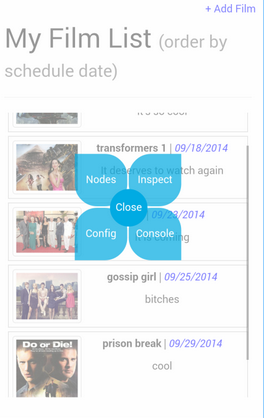
当您的网络应用程序加载时,您的应用程序中将会出现一个蓝点
在挖掘现场,会出现四叶草
单击“配置”页显示配置页面。输入的主机和端口应与远程DebugGap中的相同,例如192.168.1.4:11111,然后单击“连接”按钮
Remote DebugGap 将检测未来的客户端,开发人员可以单击每个客户端进行调试。

变更日志
1.优化资源数量性能
2.修复一些bug
热门攻略
热门资讯