
精品为您呈现,快乐和您分享!
收藏本站
应用简介
Balsamiq Wireframes是一款快速简便的线框图工具软件,专为用户在会议期间或平时快速绘制自己想要的草图和理论而设计。该软件功能强大且易于使用,即使是从未使用过的用户也可以快速上手使用,有需要的还可以下载。
Balsamiq Wireframes 是一款快速简单的线框工具软件,专为用户在会议或日常生活中快速绘制自己想要的草图和理论而设计。该软件功能强大且易于使用,即使对于从未使用过它的用户也是如此。您可以快速上手使用,如果需要也可以下载。

软件特点
一、零学习曲线,随时随地提供强大功能
1.UI组件和图标
数百个内置和社区生成的UI 控件和图标。
2. 拖放简单
当您知道要实现这些元素时,请随意组合它们。
3.导出为PNG或PDF
通过图像或交互式PDF 在网络上共享或显示线框。
4. 使用快速添加和许多键盘快捷键尽快优化线框。
5. 可重用符号,用于创建可重用和可定制组件的模板、母版和库。
6. 交互式原型
链接可让您生成用于演示或可用性测试的简单原型。
二、专为协作而设计
1. 软件团队使用Balsamiq 围绕正确的设计聚集在一起:UX 设计师喜欢熟悉的键盘快捷键。产品经理使用易于使用的工具与他们分享想法。开发人员喜欢它,因为它快速、强大且令人讨厌。
2. 顾问喜欢它:将其带到客户会议上并实时设计他们的需求。企业主自己用它来提出想法并获取报价。再见,爬行功能!
三、每个人的第一个 UX工具
1. 创始人和企业主
对新产品或网站有想法吗?拿起香脂并将其填满!与设计师和开发人员交谈时,这将有助于节省大量时间。
2. 用户体验专业人员
Balsamiq 是UX 工具箱中的第一个工具:比sketchbook 更快,而且几乎同样有趣。它迫使你专注于IA,其余的可能会稍后发生。
3. 开发商
你是否从事业余项目,或者你必须扮演一点设计师的角色吗?从巴尔萨米克开始!相信我们,这比直接在代码中执行要快得多。
4. 顾问和代理人
将Balsamiq 引入您的第一次客户会议并实时捕获需求。你会省去很多麻烦。
5、产品经理和业务分析师
与客户的会面激发了一个伟大的新功能的想法?在将其交给团队之前,先在Balsamiq 中绘制草图。一张图片胜过千言万语。
6.任何关注用户体验的人
Balsamiq Studio 对于有兴趣进入UX 的学生或任何人来说都是完美的第一个UX 工具。这是迄今为止最平易近人的,可以让您80% 达到专业水平。
特征
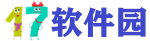
Balsamiq 线框编辑器界面由五个主要区域组成:工具栏、UI 库、画布、导航器面板和属性面板。下面对每一个进行描述。
1、工具列
工具栏包含一系列用于在用户界面的其他区域执行操作的图标。
第一组图标如下所述。
显示/隐藏左侧面板
在缩略图网格中查看线框
创建一个新的线框
线框操作(重命名等)和在线框之间导航(隐藏左侧面板时显示)
转到下一个或上一个线框(隐藏左侧面板时显示)
工具栏中央的图标组用于常用的画布功能。这些可能是您习惯于通过文本编辑器或其他绘图工具进行的操作,例如复制、粘贴、分组、对齐和缩放。最后一个图标用于切换标记(在此处阅读有关标记的信息)。
最右侧工具栏的最后部分包含快速添加工具、UI 库切换图标、注释面板、属性检查器和项目信息面板,以及用于进入全屏演示模式的图标。
工具栏的顶部显示项目的名称,您可以双击该项目进行重命名(或使用应用程序菜单选项)。
2、快速添加工具
快速添加工具是将UI 控件添加到线框图的最快方法。要使用“快速添加”,请在“快速添加”输入框内单击(或按/或+Enter)。
在UI 控件或图标的名称中输入几个字母,“快速添加”将向您显示建议列表。使用鼠标或箭头键向下滚动列表,然后单击或按Enter 键将控件或图标添加到画布。您还可以使用SHIFT+ENTER 将控件放置在画布上鼠标光标所在的位置。
例如,输入“bu”将显示包含“按钮”、“按钮栏”、“帮助按钮”、“单选按钮”和“圆形按钮”的列表。另一方面,输入“hel”只会返回“帮助按钮”。按此ESC 键可使列表消失。
提示:熟悉“快速添加”后,您可以隐藏UI 库并仅使用“快速添加”将UI 元素添加到线框中。这可以最大化您的画布面积和速度。
3、UI库
UI 库或用户界面控件库是工具栏下方的一长串用户界面控件。它列出了所有包含的UI 控件类型以及资源、图标和符号。 UI 库的主要目的是允许您向画布添加UI 控件,但您也可以使用它来查看可能性并获得线框的灵感。
要将新的UI 控件添加到画布,请选择要添加的控件类型并将其拖动到下面的画布,或双击将其放置在画布上。
有多种方法可以打开和关闭UI 库:单击“快速添加”框右侧的图标、使用键盘快捷键
或者从应用程序菜单中选择“查看”“UI 库”。
4、帆布
这是编辑器的主要工作区域,您的UI 线框将在其中发挥作用。添加UI 控件后,您可以移动它们、调整它们的大小并调整它们,直到您的UI 线框准备就绪。有关详细信息,请参阅添加和排列UI 控件。
画布随着应用程序窗口的大小而增大和缩小,因此您可以根据需要为更大的线框腾出空间。画布的最大尺寸为10000x10000 像素。
注意:如果您使用小屏幕或非常大的线框,您可能需要阅读本节中的“隐藏面板”,以便为画布腾出更多空间。
5、导航器面板
左侧的导航器面板显示项目中的线框、资源或符号的列表。当前选定的对象突出显示。
您可以通过在导航器面板中按住CTRL 或SHIFT 单击来选择多个对象。线框和资源可以以纯文本列表或缩略图预览的形式查看。
您可以通过单击面板上方的导航器切换图标来隐藏导航器面板
6、键盘快捷键:
隐藏它会在工具栏中显示其他图标(如上所示),用于在线框或资源之间导航(取决于选择哪一个)。通过将鼠标光标放在导航器面板和画布之间的线上并向左或向右拖动,可以调整面板的大小。您可以双击分隔线将其重置为默认宽度。
您可以使用键盘通过CTRL+TAB 或单击导航器中的一个并使用 和 在线框或资源之间跳转。
您可以通过在导航器面板中向上或向下拖动线框来重新排序线框。例如,这在导出为PDF 时非常有用。关闭并重新打开项目时,会记住线框的顺序,即使它是在另一台计算机上打开的。
使用层次结构
导航器面板还提供了层次结构,以便更好地组织线框。
要使用它,请选择要用作子线框的线框,然后按TAB 键。子线框将放置在树层次结构中位于其上方线框下方的位置。
然后,您可以使用父线框左侧的箭头来显示和隐藏其下方的线框。
要将其恢复到最高级别,请使用SHIFT+TAB。下面的动画显示了正在运行的嵌套线框。
上下文菜单操作
上下文菜单也可用于导航器面板中打开的对象。您可以右键单击选定的对象,或单击将鼠标悬停在选定对象上时出现的小箭头以打开菜单。
此菜单的内容根据所选对象的类型(线框、资源、符号或废纸篓)而有所不同,但通常包括重命名、移至废纸篓和复制等选项。在线框视图中,它还包含用于使用替代方案的操作。
重命名线框
可以通过上下文菜单或双击导航器面板中的线框名称来重命名线框。链接到线框时,链接的线框名称更改会自动更新。
指示
1.下载并安装软件。

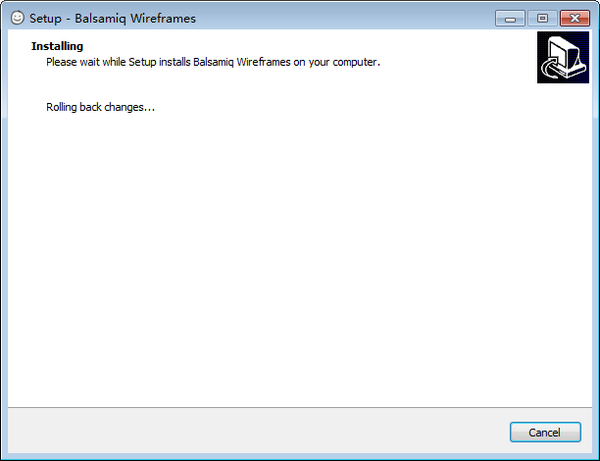
2、点击左上角添加新剖面,拖动上面的线框即可绘制出你想要的效果。

热门攻略
热门资讯