
精品为您呈现,快乐和您分享!
收藏本站
应用简介
hbuilder是DCloud推出的一款支持HTML5的Web开发IDE。速度是HBuilder的最大优势。通过完整的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。它还包括最全面的语法库和浏览器兼容性数据。
hbuilder是DCloud推出的一款支持HTML5的Web开发IDE。速度是HBuilder的最大优势。通过完整的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。它还包括最全面的语法库和浏览器兼容性数据。

基本介绍
目前主流的前端开发工具有以Sublime为代表的文本编辑器,以及Webstorm、Brackets、Dreamweaver、vs等IDE,但针对HTML5设计或专门优化的只有HBuilder、Webstorm和Brackets。
软件特点
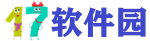
HBuilder中预设了一个hello HBuilder项目。敲完这几十行代码后,用户会发现HBuilder比其他开发工具至少快5倍。
HBuilder 的生态系统可能是最丰富的Web IDE 生态系统,因为它与eclipse 插件和Ruby Bundle 兼容。 SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
指示
Hbuilder编辑器怎么用 Hbuilder教程
问:什么是滚动条信息点? A:当代码中出现重要标记时,会生成滚动条信息点,滚动条右侧会出现不同颜色的点。您可以通过点击这些点或使用跳转到下一个信息点功能来快速到达这些代码。以下标记将生成信息点:书签、任务和错误消息。

问:如何实现代码跟踪? A:编辑代码时,经常需要跳转到参考文件或者变量定义。 HBuilder提供了非常好用的代码跟踪功能。您只需按住Ctrl+鼠标左键即可跟踪。
Q:输入小字时没有提示。语法库不完整吗? A:代码块是否提示取决于是否设置了该代码块。代码块是可定制的。默认没有预设小代码块。您还可以点击代码块弹出界面右下角的编辑图标,对代码块进行额外的修改。此外,您还可以使用emmet (ZenCoding) 语法。没有任何提示,但是输入small并按tab键后,标签会自动生成。 emmet是前端开放技术,网上教程有很多。
问:为什么有时输入代码块名称时,没有出现所需的代码块? A:代码块的显示名称和激活字符不同。要查看激活字符,请在激活代码助手后选择代码块,并在右侧信息栏中查看详细信息。
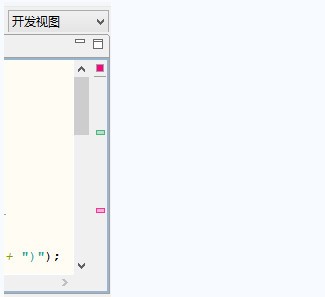
Q:编辑器中如何实现栏目划分? A:HBuilder编辑器分栏功能可以实现左右分栏、上下分栏、组合分栏。
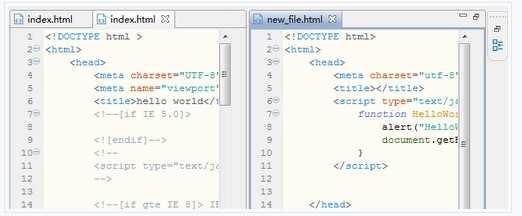
1、左右栏的实现:在编辑器选项卡上点击鼠标并拖动到最右侧即可实现左右栏。

左右栏效果如下:

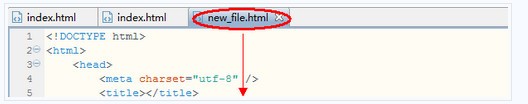
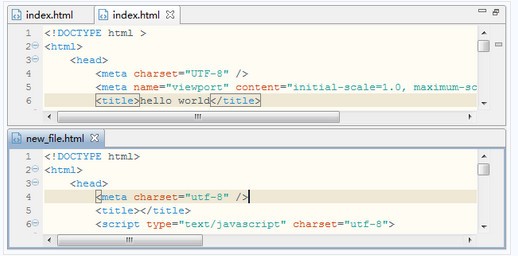
2、上下分栏的实现:在编辑器选项卡上点击鼠标并拖动到底部即可实现上下分栏。

上下栏划分的效果:

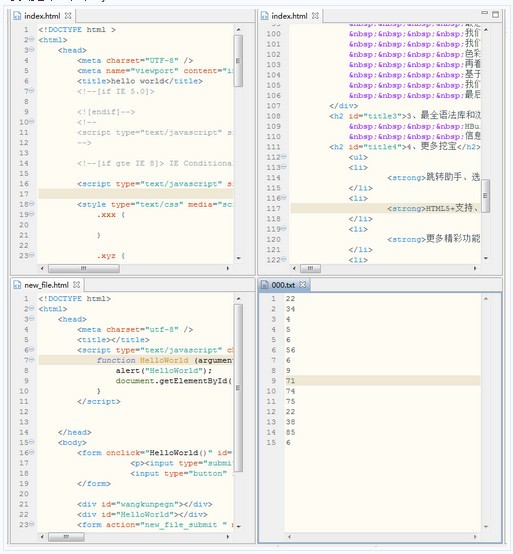
3、合并列的实现:合并列是指有的文件向下拖动,有的文件向右拖动。下面给出了渲染图。如果您有兴趣,可以尝试拖动:

变更日志
解决问题
解决安卓真机在某些情况下无法连接手机的问题
热门攻略
热门资讯